Time-Saving Design and How it Works
What is a Time-Saving Design?
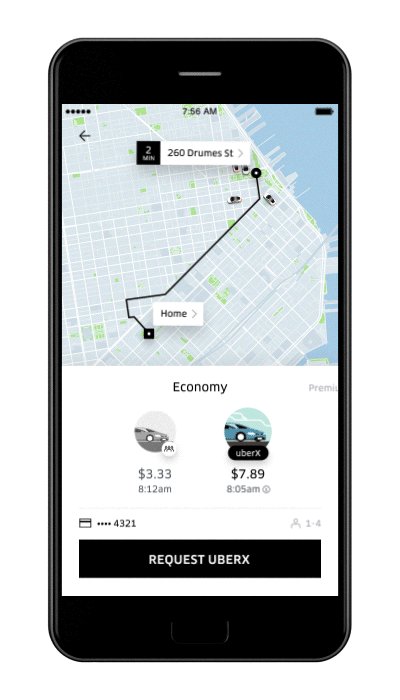
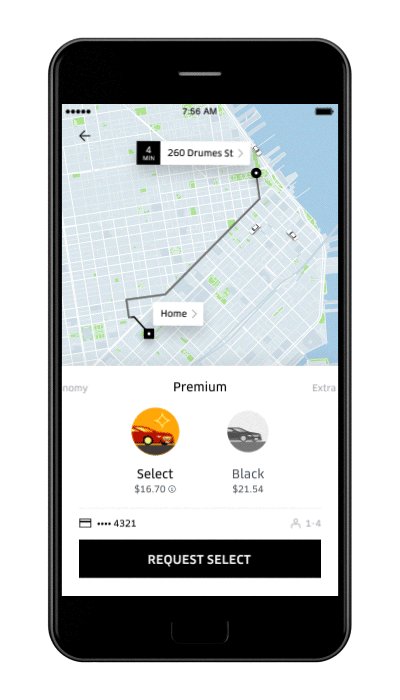
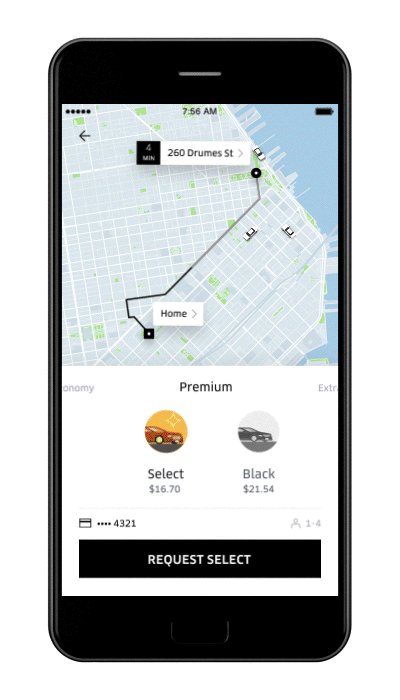
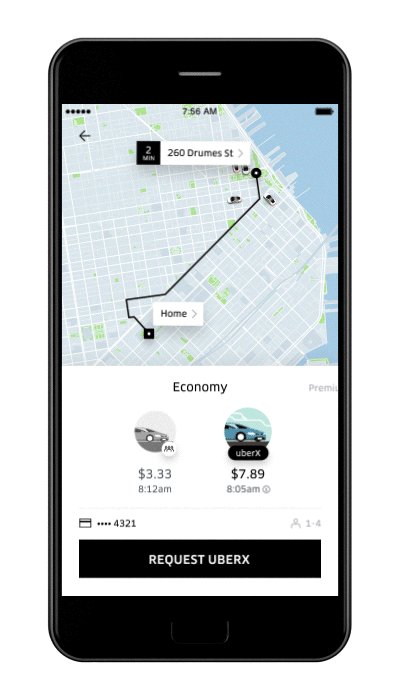
Time Saving Design is a rising UX design trend that has been gaining popularity within the past couple of years. These design principles aim to provide users with only the most relevant information in a way that ensures as little time is wasted as possible. Content is prioritized first and foremost- before even the device itself. Below we will discuss some of the characteristics of a time-saving design and why it works.
Minimalism
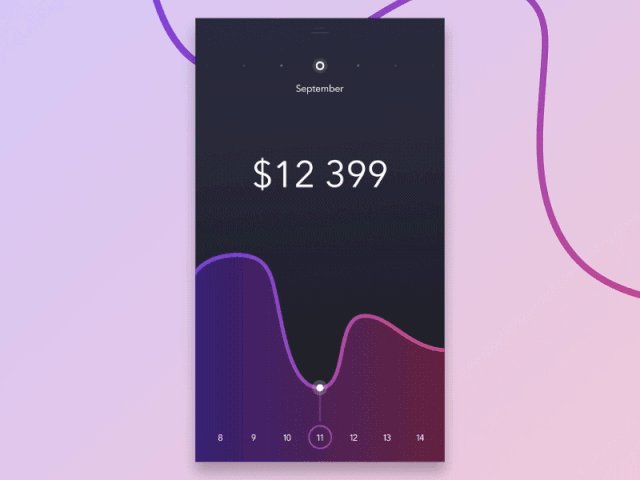
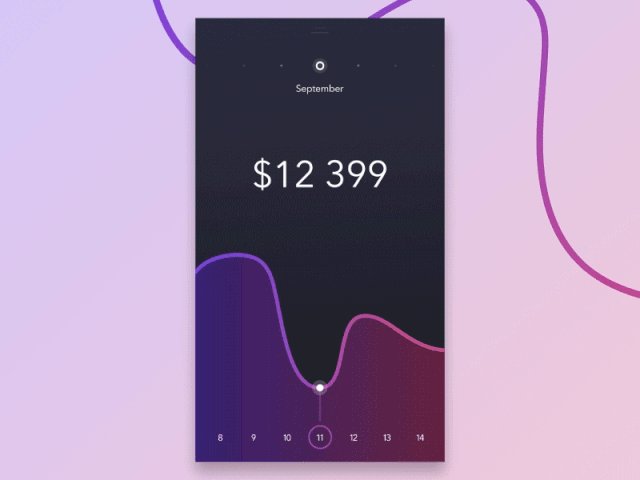
Time Saving designs are known to exhibit simplicity and follow a minimalist format that is content-oriented. The idea is to use eye-catching design to draw and capture a user’s attention to the content. This also means providing context-specific information and features, that highlight and present only the most relevant information to the user in order to minimize their time spent distracted by other features.

Linear Progression
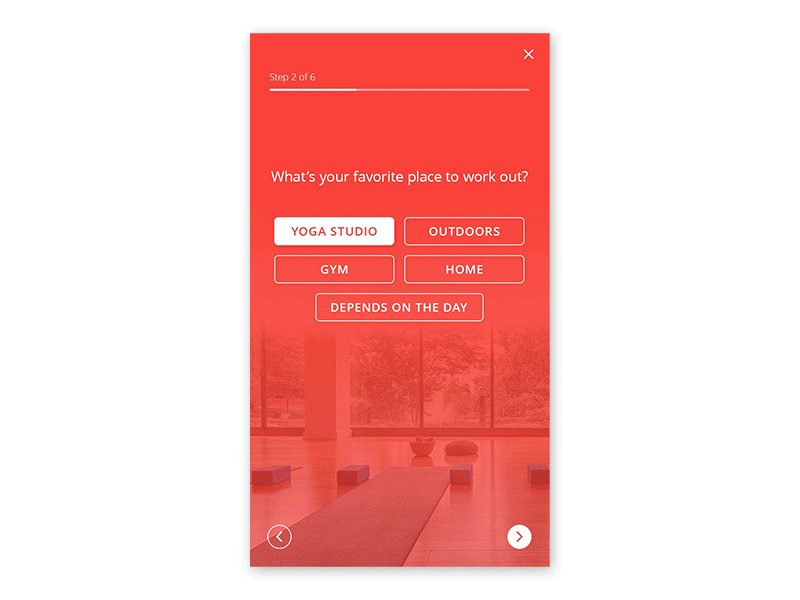
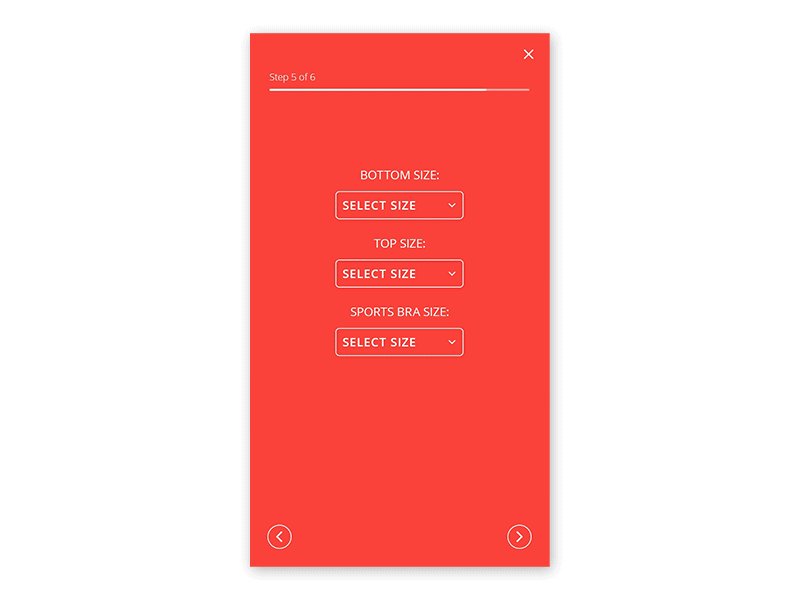
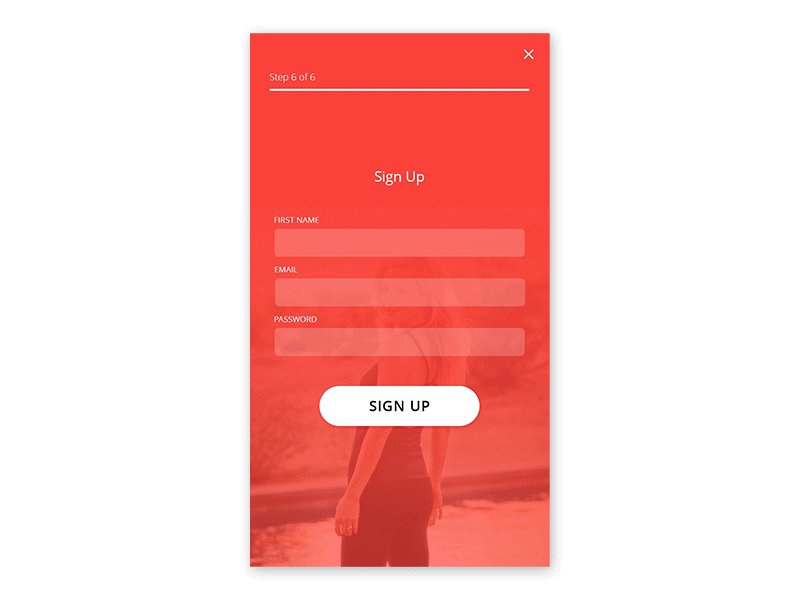
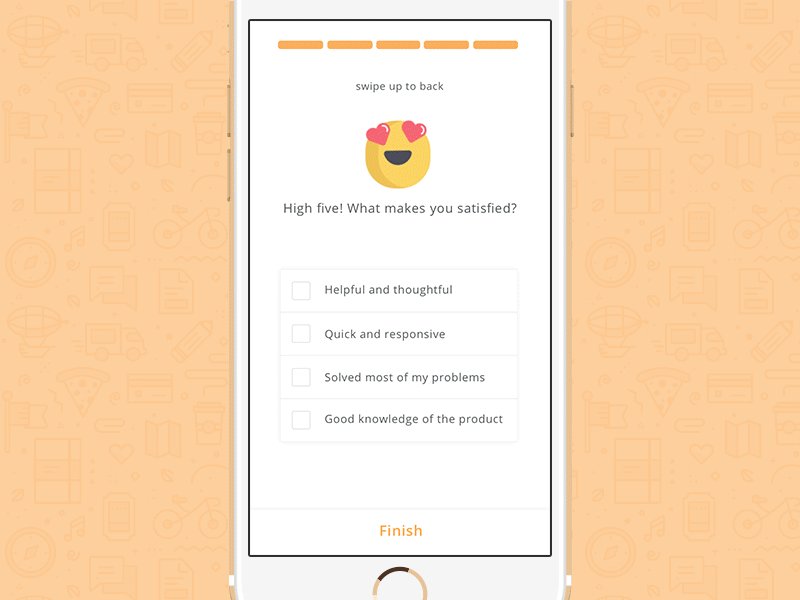
Time-saving designs use linear progression in order to encourage consistent user engagement. The linear design seeks to boost user engagement through continuous stages that ask the user to take action and make choices about the content with which they are engaging. Linear progression offers users guidance and small spurs of positive reinforcement to help users have the most productive experience they can.

Personalization
The rise of personalization within UX has provided several methods to shorten the time a user spends looking to complete a task. With the advancement of AI technology within the past couple of years, machines are able to transform user experience and support. More and more brands are offering their customers a unique and personally tailored experience, and this market is only evolving. The future of time-saving design rests heavily on the advancement of personalization in UX because of its close ties to anticipatory design, which tries to predict a user’s needs and offer them the best possible experience for it, and that would not be possible without personalization.

Higher Quality Support
An important aspect of adopting a time-saving design is accounting for the roadblocks a user may experience while using your product. Being prepared to handle the issues that may arise means solving problems faster and continuing to offer your user a productive and effective experience.

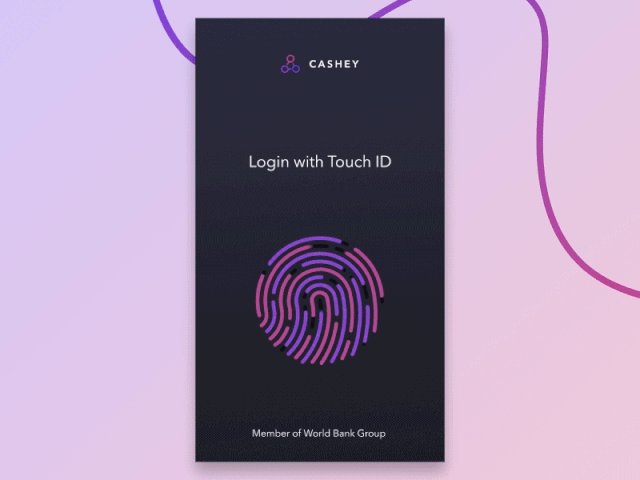
Taking advantage of biometric authentication and all of the features a smartphone has to offer can help shorten the amount of time it takes for a user to complete their task. With all of the built-in components that smartphones today have, it is important to utilize them when trying to provide the best possible user experience. Designers can take advantage of features such as a fingerprint or facial recognition as an alternative to a character password. Adopting the use of these shortcuts can transform the mobile experience that users have with your application.