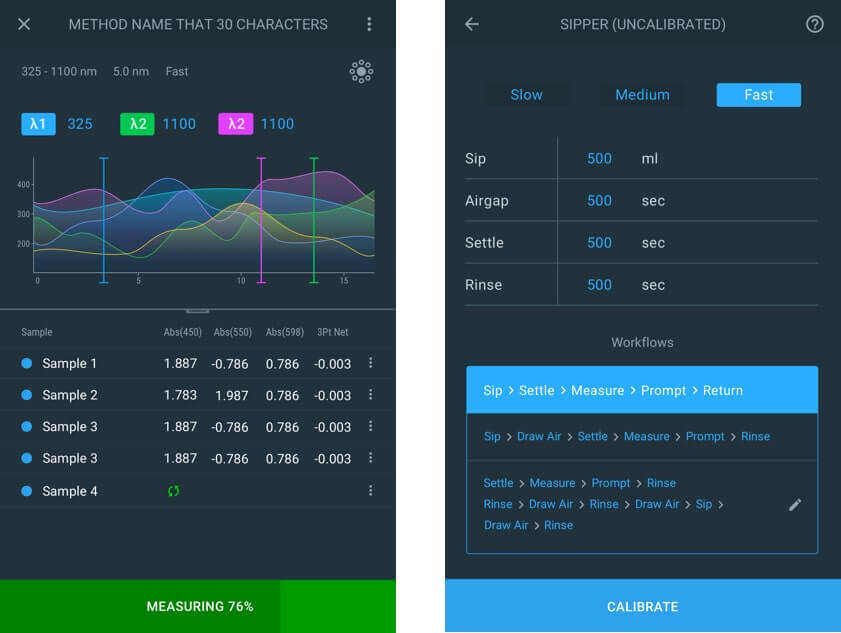
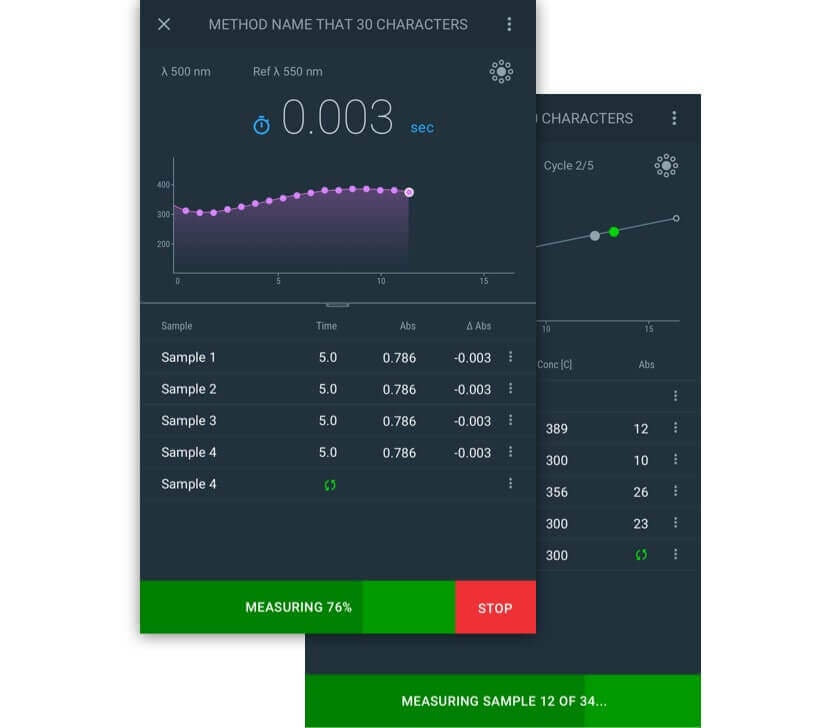
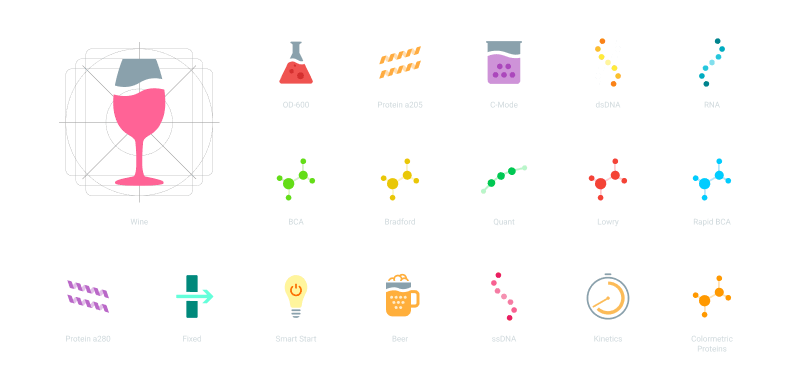
Developing an Intuitive and Accessible Medical Device UI
Our mission was to create an intuitive user interface for a modern spectrophotometer, streamlining the acquisition, processing, and analysis of samples while also managing results efficiently. The design had to cater to the needs of healthcare professionals while ensuring accessibility and ease of use.